Overview
If you want to report a bug, just contact me.
What is Menu Color Palettes?
Menu Color Palettes is a Mac-App for creating, saving and using color-palettes. It runs in the background and is accessible via the menubar. There you can manage/create your own or import color-palettes. Palettes can be viewed in a window which floats on top of everything.
Requirements
Mac computer with MacOS 11 (Big Sur) or higher.
Features
Below is a list with some key features of Menu Color Palettes.
- Menu item: Easily accessible icon in your mac's MenuBar.
- Color-palettes: Create color-palettes for grouping together as many colors as you want to keep your clean organized style.
- Import palettes: Import palettes from FlatUIColors.com. Support for more websites coming soon.
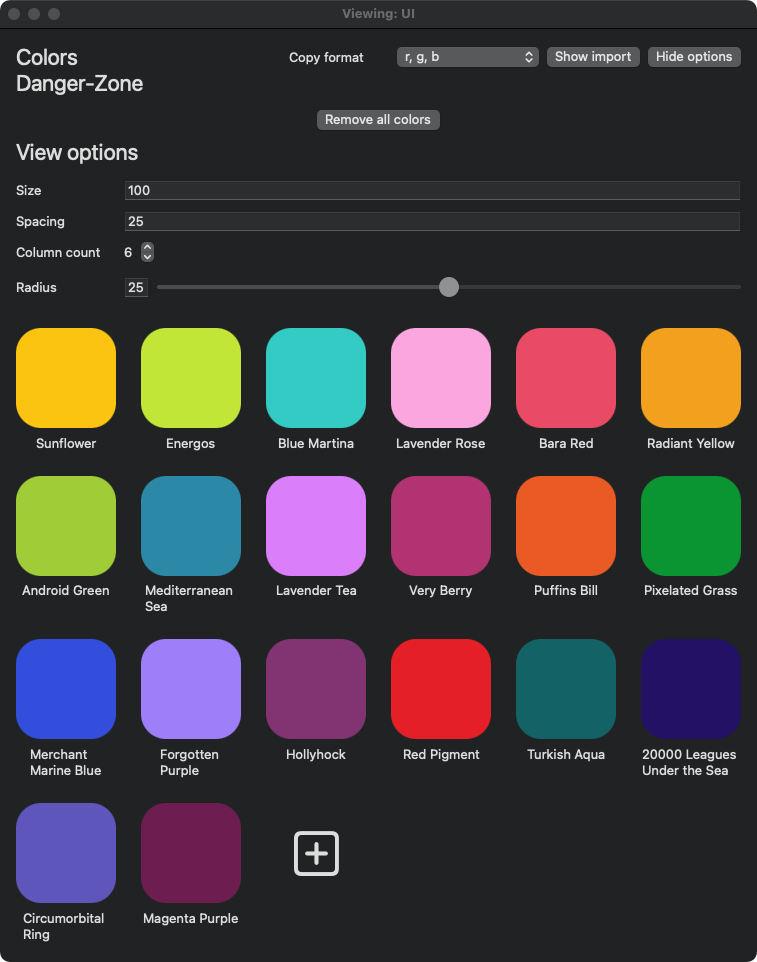
How would I do that? - View palettes: Left-click on a palette to open a window to view it. The window will float above anything on your screen for easy access.
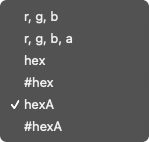
- Copy colors in various formats: Left-click (CMD+Left-click for not focusing) on a color to copy it to your clipboard. Change the copy-format with the drop-down to whatever you want.
Screenshots
Below are some screenshots of Menu Color Palettes.
Getting started
Download and install Menu Color Palettes
General
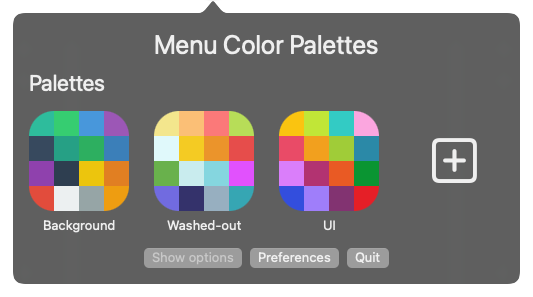
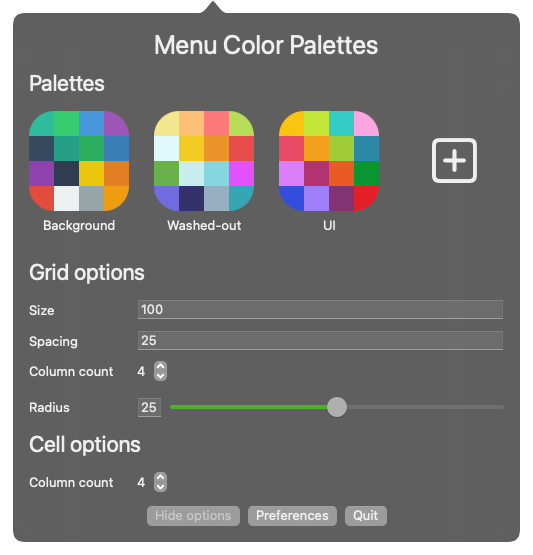
Start the app and you should see a color-palette icon in your MenuBar. A left-click on this icon shows a popover where you can see your palettes, quit the app, open preferences or change the viewing settings.
Palettes
Create palettes by clicking the "+" icon. Rename/delete palettes by right-clicking a palette. If you rename a palette make sure to close the view window first. View a palette by left-clicking.
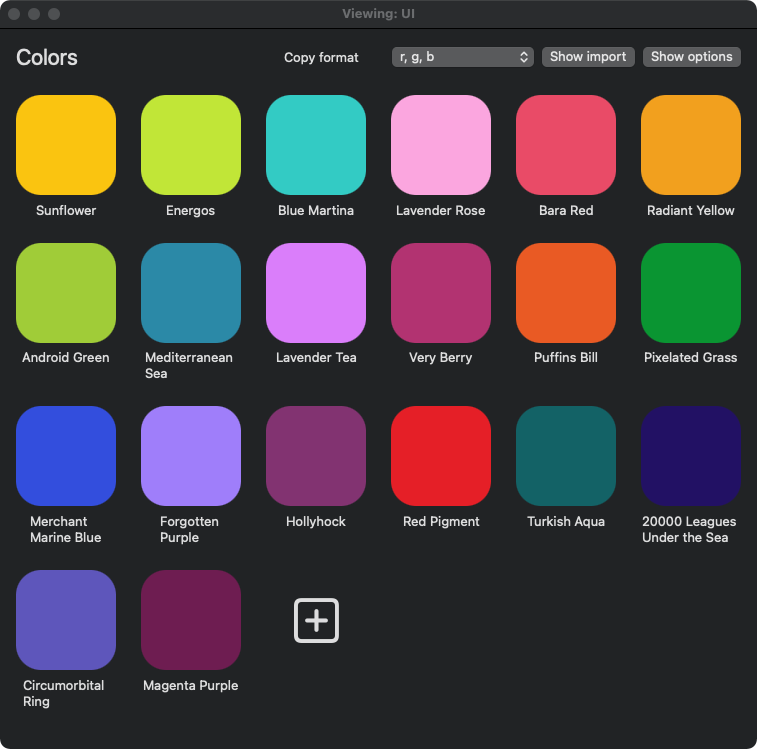
Colors
Create colors by clicking the "+" icon. Edit/delete colors by right-clicking a color. Left-click to copy the color (Pro-Tip: hold CMD while left-clicking to prevent focusing the window). Change the format the color should be copied in with the "copy format" dropdown in the viewer window.
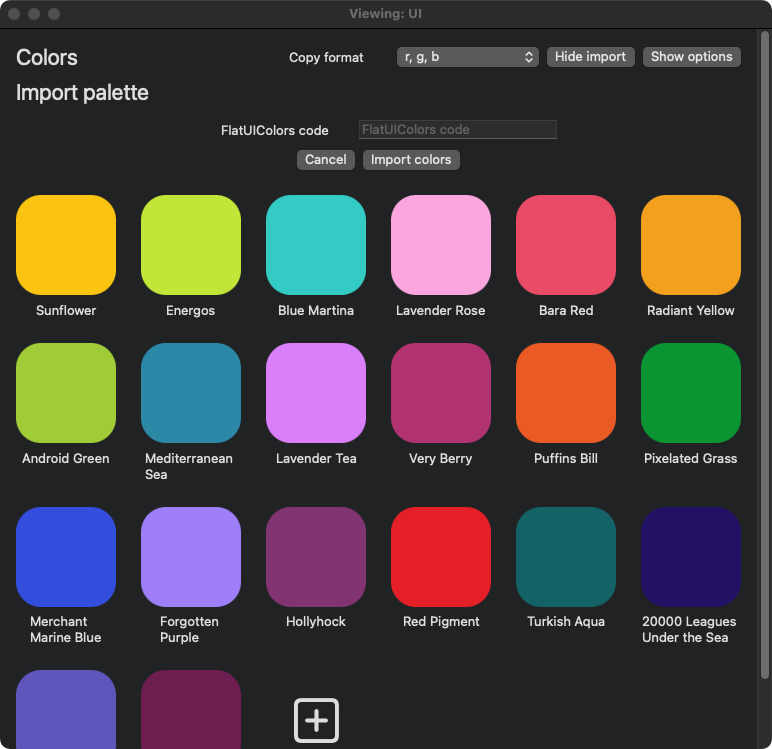
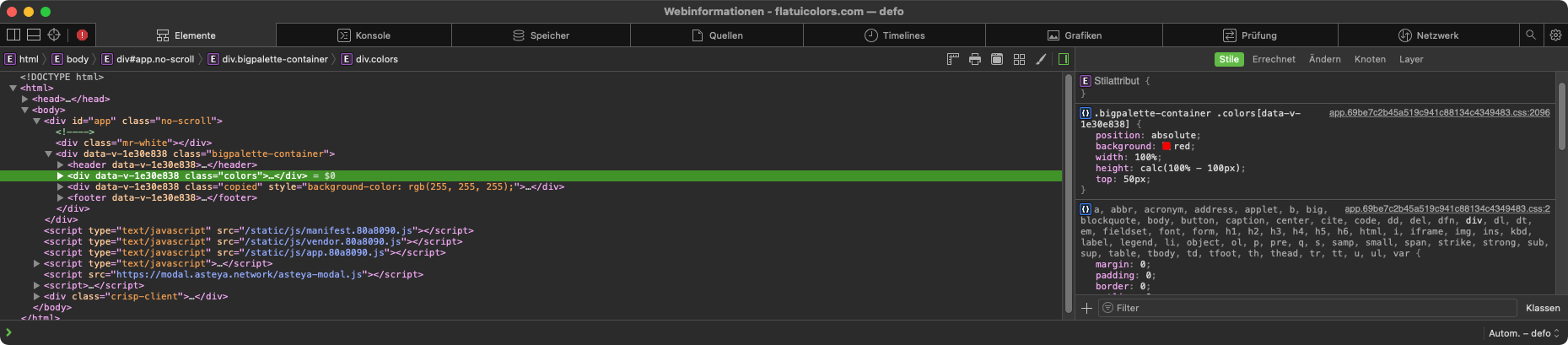
Import colors
To import colors view the palette you want your colors to be imported to and click "Show import". Paste your code into the appropriate text-field
For FlatUIColors: Go to your FlatUIColors palette. Next view the page sourcecode (Process differs for different browsers) by right-clicking and choosing something like "view element" or "element information" or "view source". Then copy the HTML code of the div with the class "colors" - thats the code you have to paste into the text-field "FlatUIColors code".
Tips & tricks
Hold CMD while left-clicking on a color to prevent focusing the viewer window.
Sourcecode
Almost all of my published work is open-source on my GitHub and licensed under the MIT-License.
Sourcecode
If you want to check out the sourcecode for Menu Color Palettes visit my GitHub repository.
Download & installation
Below is a guide for installation and download links for every version. I hope that you enjoy my work, if you want to report a bug just contact me.
Installation
Download the .dmg file from below. Doubleclick (or right-click and choose "open"). Drag and drop the .app to the Applications folder.
Download
Choose a version from below: